Android Studioをデフォルトの見た目のまま使ってませんよね!?
今回はAndroid Studioの設定に関するお話です。とはいえ「設定とかめんどくさい」「困ってないし・・・」みたいな方、多いと思います。(かくいう自分もそうです)
なので本当に必須、コレだけは誰でも絶対やっとけ!ってものだけに特化して、導入手順含め全て画像付きで紹介いたします。
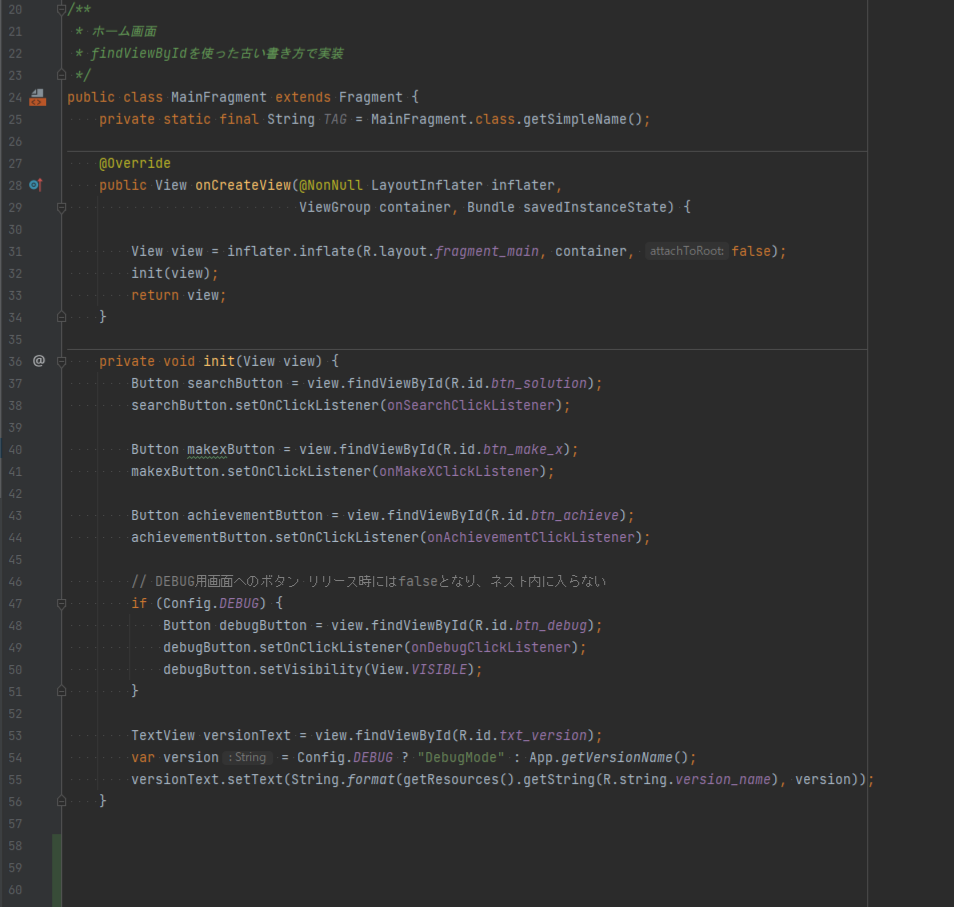
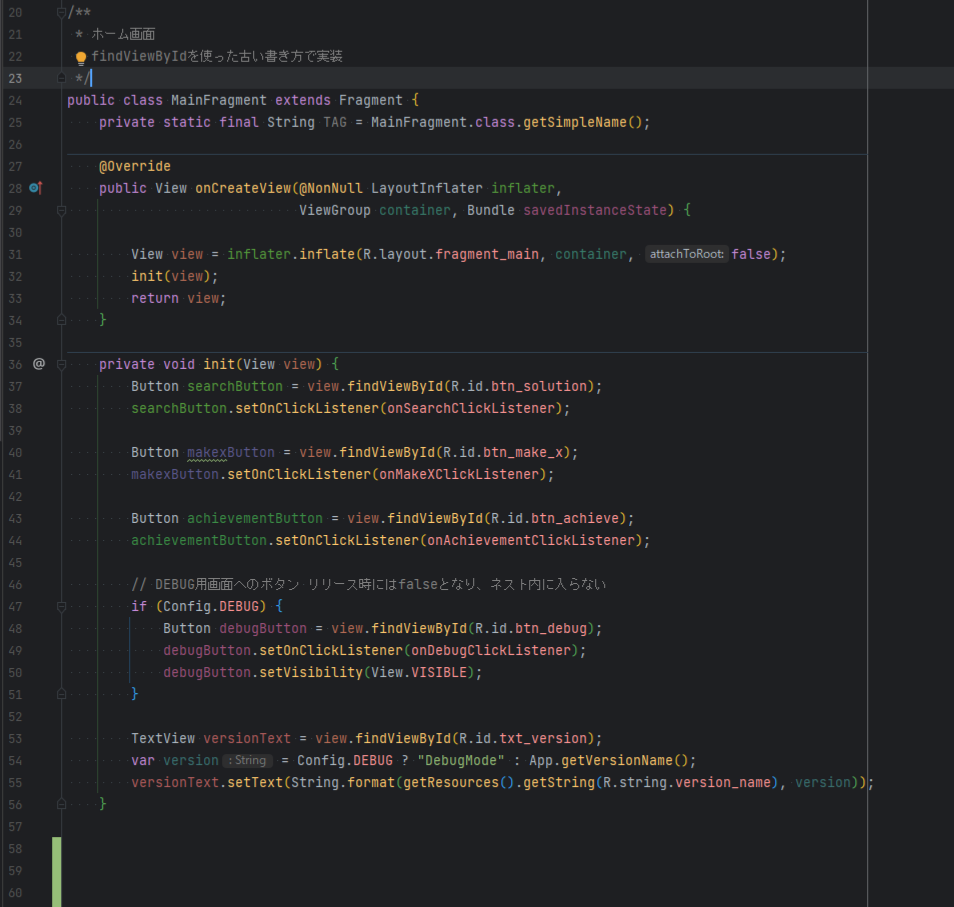
まずは今回オススメするプラグインを導入するとどう変わるのか、って比較画像をお見せします。


パッと見で全然ソースコードの読みやすさ違ってると思いませんか?(ソースは作成中アプリのコードから抜粋)
かなりシンプルなソース部分を抜粋しましたが、複雑なネストが入り組んでくると、より一層今回のプラグインの効果が発揮されます。
Androidを開発する上で、長い間見ることになる統合開発環境ですから、ここは是非見やすい状態にしておきましょう!
今回導入するプラグインは2つです。
- Gerry Themes
- Rainbow Brackets
いずれも無料で利用できるプラグインになります。
Gerry ThemesはAndroid Studio全体のテーマを設定できる拡張機能で、Rainbow Bracketsはコード上の {} や () を色分けして見やすくしてくれる拡張機能となります。
1つ注意事項として、これらの拡張機能の設定を変更した際にはAndroid Studioを再起動させないとうまく反映されないことが多いです。都度都度、Android Studioは立ち上げ直して見た目を確認することをオススメします。
見た目の設定を変えた時にはAndroid Studioを再起動しよう
では、実際に導入方法を丁寧に説明していきます。
まずはAndroid Studioにおけるプラグイン(拡張機能)のインストール方法です。
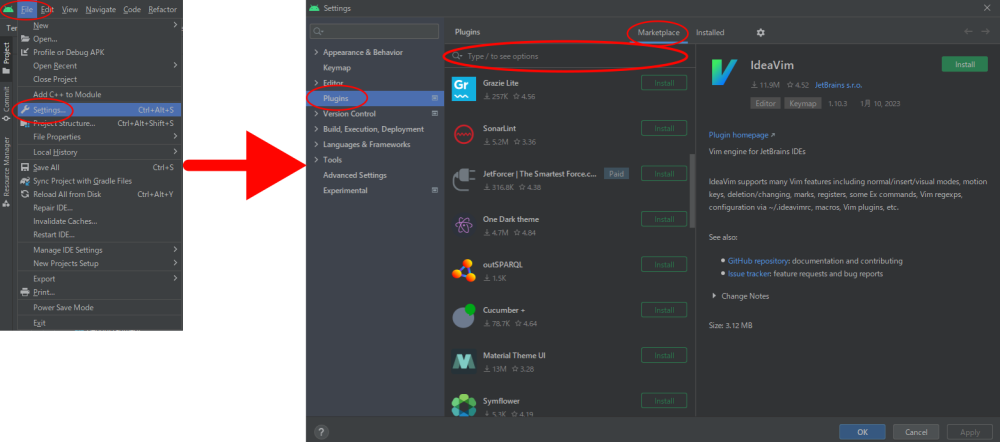
- Android Studioの左上のメニューから
File > Settings...を選択します - 設定画面が開いたら
Pluginsを選択します - 上のタブで
Marketplaceを選択します Type / to see options欄に探したいプラグイン名を入力します- インストールしたいプラグインの横の
Installボタンを押してインストールします
以下に画像もつけておきますね!

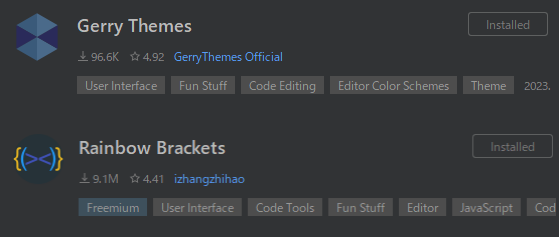
今回導入するのは、先に述べた通りGerry ThemesとRainbow Bracketsです。アイコンは下のようなやつです。

※上記プラグインをインストールする際に、「JetBrains Marketplace Licensing Supportを合わせてインストールして!」とポップアウトが出るかもしれません。 その場合、合わせてインストールしてください。
インストール後にAndroid Studioを再起動するように表示されるので、問題なければ再起動して次の手順に進みましょう。
プラグインはインストールすればそのまま機能するものもあれば、プラグイン用の設定を行わなければいけないものもあります。
今回導入したプラグインで設定が重要な箇所を見ていきます。
・Gerry Themesの設定
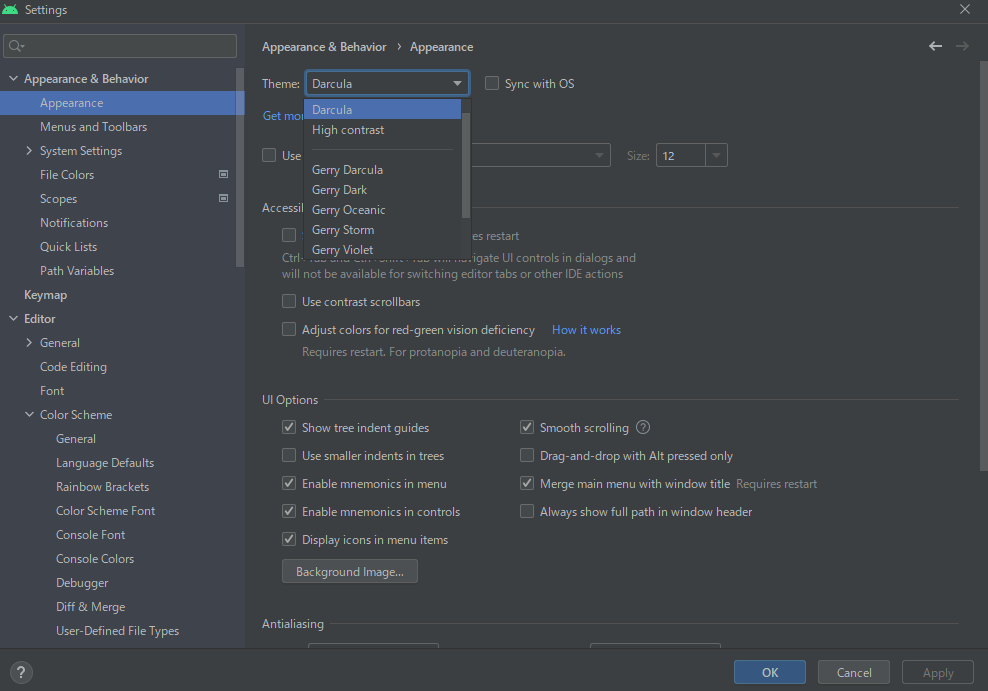
Settingsの Appearance & Behavior > Appearance の中にTheme設定の項目があります。
この項目に Gerry **** が追加されていますので、それらの中からお好きな色合いのものを選んでください。
※設定を変更したらAndroid Studioを再起動しておきましょう

・Rainbow Bracketsの設定
こちらは実は特に設定せずに大丈夫です。
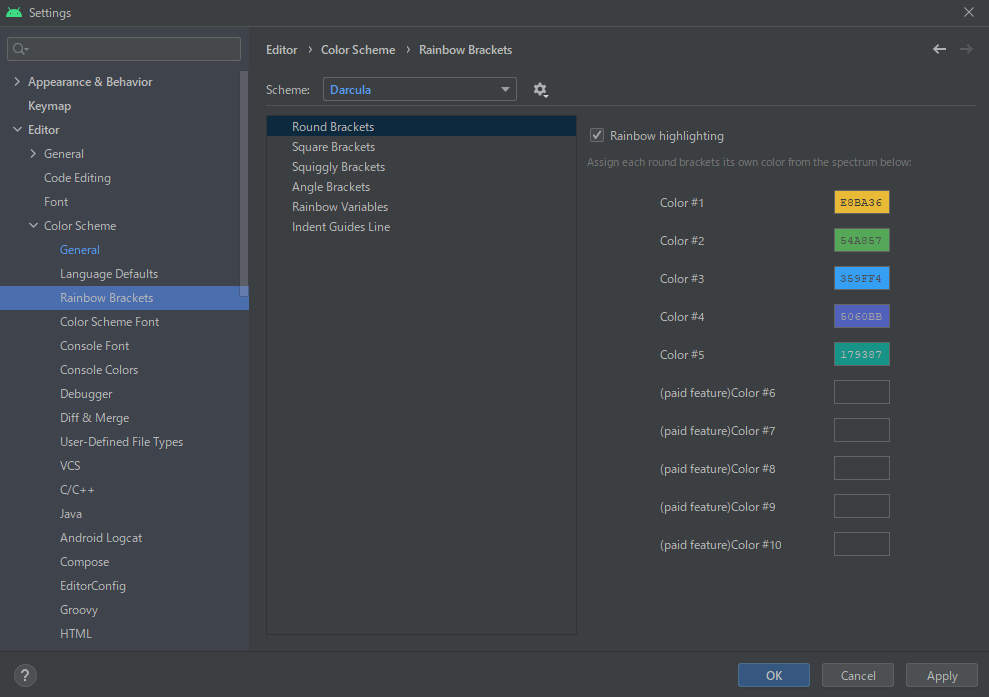
もしもうまく機能していない場合は Editor > Color Sheme > Rainbow Brackets でカラー周りの設定が追加されています。ここの Rainbow highlighting がチェックされているようにしてください。

お疲れ様でした。以上で導入完了となります!
ここまでできたら、今一度Android Studioを再起動させて、見た目の確認をしてみてください!最初にお見せしたように、ソースコードが見やすくなっているはずです。

開発体験がよりよいものとなりますように!