他の多言語対応に関する記事も合わせてどうぞ
今回は特にニッチになるかもしれません。
右から左に向けて書く言語(RTL:Right-to-Left writing)のプログラミングでの影響についてです。
日本語や英語などほとんどの言語では左から右に向けて文字を書きます。
一方、RTLの言語として、アラビア語やヘブライ語は、右から左に向けて文字を書きます。
影響が出るのはレイアウトの配置まわりに関してです。
書き方は言語などによりけりですが、レイアウトを指定する上で、
『左から ***px』とか『右端にピッタリくっつける』とか指定することができます。
一方で、その辺りの配置の指定をしない場合、言語ごとのレイアウト開始方向に整列されます。
そのため、RTLでの表示確認をしていないと大抵の場合、中途半端に左右反転されたレイアウトで表示されてしまうことになります。
こちらも言語やフレームワークなどで書き方が変わるので、一般的に意識しておくべきことになりますが
- レイアウト時に Left, Rightを用いた指定は極力使用しない
- 条件指定などで、RTLの場合のみ異なるレイアウトをする
以下で具体的な説明をしていきますが、今回は例としてはAndroidを利用して説明します。
ただし、他のOSやフレームワークでも共通に起こる問題なので、他の環境の方でも流して読んでいただければ気をつけるべきことは掴めるかと思います。
iOSやCSSに関しては下記を参考にいただければ分かりやすいかな。
ConstraintLayoutは、オブジェクト同士の相対的な位置を宣言して作るレイアウトです。
参考リンク先にもありますが、このConstraintLayoutのパラメータにはlayout_constraintLeft_toLeftOflayout_constraintRight_toRightOf
など『Left』や『Right』を用いた宣言があります。
端的に言えば、これらのパラメータは使わないでください。
代わりに使うべき宣言は下記
- 『Left』ではなく『Start』を使う
例:layout_constraintLeft_toLeftOf⇛layout_constraintStart_toStartOf - 『Right』ではなく『End』を使う
例:layout_constraintRight_toLeftOf⇛layout_constraintEnd_toStartOf
この『Start』と『End』の表現はRTL、LTRを気にせずレイアウトできるように、文字の開始方向を『Start』、終了方向を『End』と定義されたものです。
そのため日本語などの環境において『Left』==『Start』、『Right』==『End』の認識で大丈夫です。

これは簡単に対応できるのでやっておくべきですね
基本的に端末の言語を切り替えることで確認はできますが、英語ならまだしもアラビア語は全くUIが分からんことになります。。。
実はAndroidでは「開発者モード」でRTLの確認ができるようになってます。
(開発者モードのやり方は下記記事で画像使って説明してます)
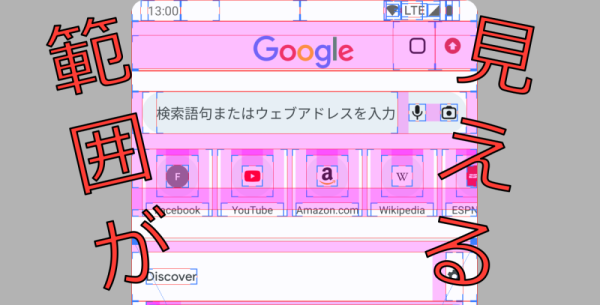
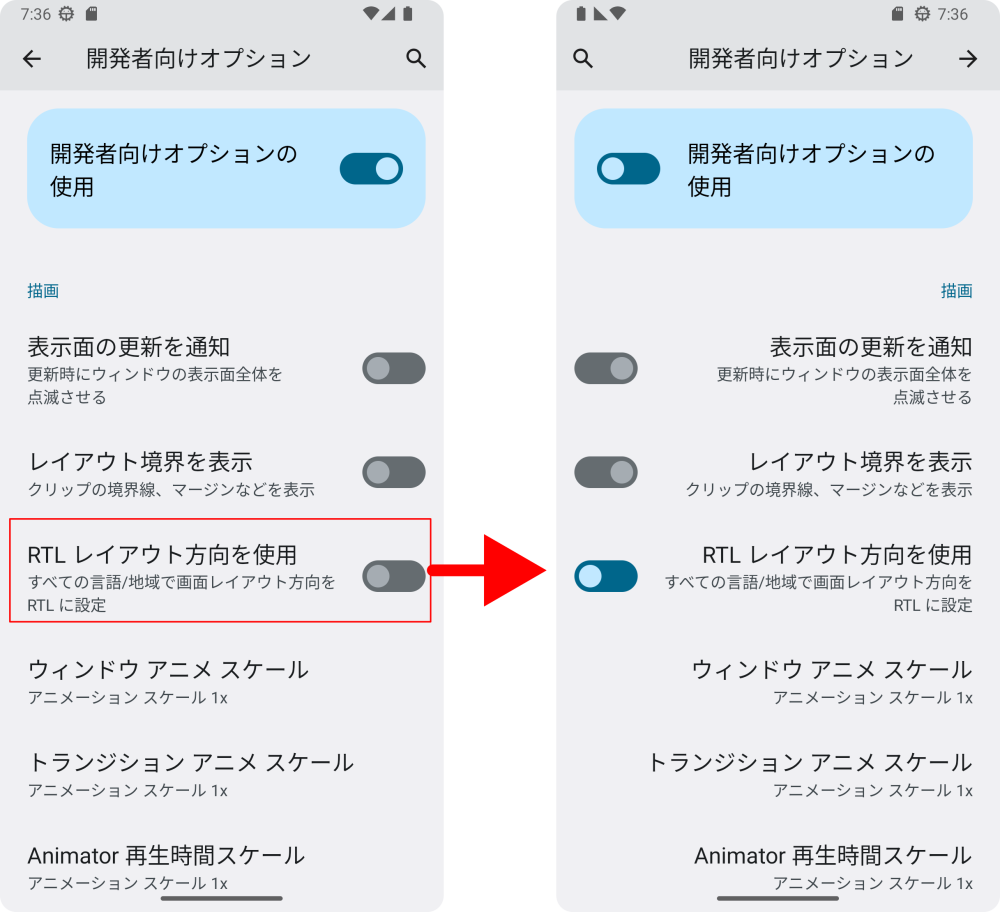
「RTLレイアウト方向を使用」を有効化すると下記画像のようになります。

細々とした確認は実際にこの状態で確認するのが一番です。

アラビア語・ヘブライ語まで対応するのは業務用アプリくらいかなぁ